Click here to get this post in PDF

Let’s start at the very beginning. What is a Progressive Web Application (PWA)? In simple terms, it’s a website capable of functioning as an application.
Innovations in Magento 2 development, caching technologies, and push interfaces used to create PWAs provide users with many benefits. For example, people can add the shortcuts of such sites to their devices’ home screens, receive pop-up notifications, and even access the PWA without the internet.
Unlike native apps, PWAs run in browsers, making them more flexible in terms of cross-platform use. Another significant difference is that a PWA does not need to be downloaded from the app store since it’s a website that can be shared and found on search engines. Progressive web apps can also boast excellent loading speed and neat UX\UI.
So which businesses should take advantage of PWAs’ capabilities? Why is the solution worth consideration?
In Which Cases Is It Advisable To Use a PWA for an eCommerce Store?
- You have a limited budget and insufficient resources to develop a native app.
- You’re short on time to hit the market.
- You have a new or small online retail business.
- You have a decreased conversion rate.
- Your business is designed for instant service.
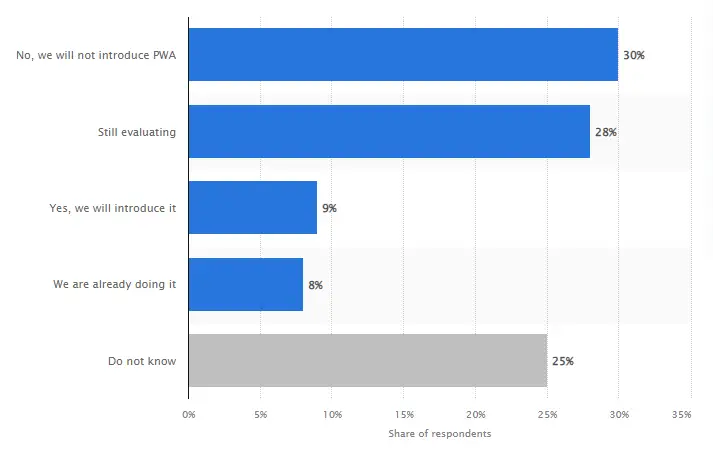
According to 2021 statistics, 8% of eCommerce companies in North America and Europe have already invested in PWA development, 9% are planning to do so, and 28% are considering it.

With mobile devices currently remaining a major traffic source, PWAs are a great option for eCommerce store owners to increase conversions. Based on recent data, online stores received a large portion of their site visits from smartphones (54,4% of the total traffic worldwide for the 4th quarter of 2021).
So, as an eCommerce business owner, you should ask yourself: is my store equipped to serve customers equally well on various points of access?
PWA development can help you achieve high responsiveness, fast loading, and quick setup. In addition, it’s a way to enhance the site and bring extensive features to strengthen your relationship with the customers and expand the potential audience.
Moreover, if optimized properly, the PWA website will be fast and convenient to use both on mobile and desktop devices, covering the second most popular traffic source.
Still in doubt about whether you should develop PWAs? First, let’s take a closer look at the main benefits of using it. This will help to decide whether it’s worth switching to PWAs now or in the nearest future.
Why Should Your Online Store Become a PWA?
Converting your eCommerce site to a PWA can provide the business with the following 7 competitive advantages.
1. No Need to Download the PWA to Use It
As we mentioned before, PWAs allow you to add the site to your home screen. Customers can “install” a PWA to their device with one click.
But the best part is that if they don’t feel like adding the shortcut to their smartphone or laptop, they’re free to access it like any other website via their browser.
Since PWAs work in the browser, customers can make purchases without accessing intermediary sources, such as the App Store. Instead, they just open a website and browse its pages using Safari, Chrome, etc., and enjoy their experience.
In the case of a traditional app, the customer would first have to download the eCommerce app from an app market, which is an extra move. Let’s assume that your customer has gone through the 3-step native app installation process (switching to the app store, downloading the app, launching it). The native app may be awesome in terms of use. But native apps usually take up a significant amount of device memory, meaning that they might get deleted after some time. This is precisely why numerous eCommerce business owners don’t see the point in investing in native applications.
So if you’re trying to decide which option is a better solution for your online store, a PWA or native application, think about how often the customer will be using the app if it’s downloaded to their device.
Yes, the PWA can be added to the home screen in one click (and the shortcut is practically weightless), but this step isn’t obligatory. Thus, customers move to the payment stage faster without any additional effort since all the action is happening within a browser.
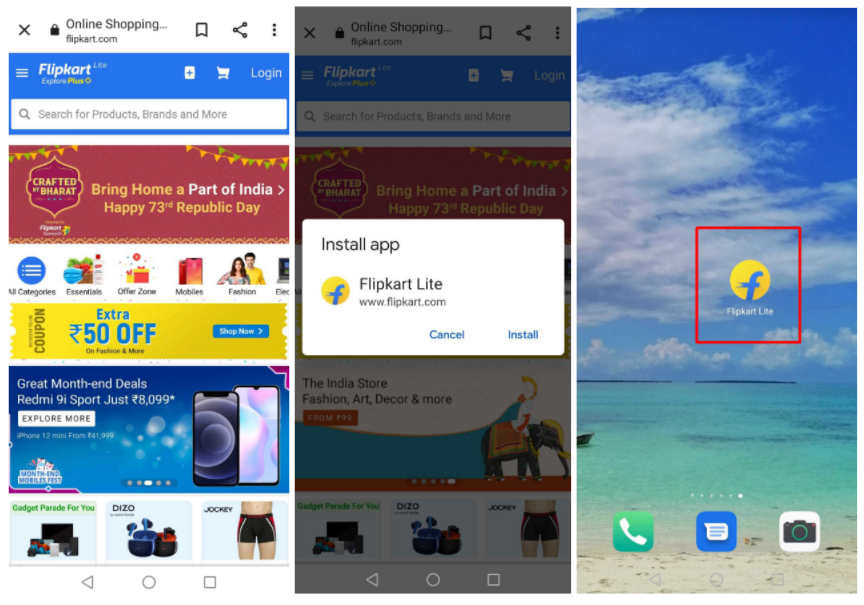
To give an example of how this feature works, see the screenshots from the PWA of Flipkart, one of the largest Indian eCommerce stores.

2. You Can Improve Your Store’s Speed
Once again, a progressive web application is basically a website. And a good website (that clients enjoy) is fast and flawless in terms of UX\UI.
PWAs use a number of techniques to increase their operating speed:
- compression;
- pre-caching;
- code splitting;
- progressive rendering.
This makes PWA-based online stores work very fast for all users, including those who are offline. PWAs can be very quick, allowing customers to easily find the product they want and add it to their cart. Therefore, a user can purchase via a PWA much faster than on a non-PWA website (that’s often poorly optimized for mobile use).
Why does this matter? Page loading speed is vital for customer satisfaction. It influences decision making and affects many important SEO rankings. For instance, it is crucial because the slower the loading speed, the higher the bounce rate. In other words, you will lose more users.

3. Responsiveness & Native App Look
PWAs behave like native apps, and they can look like them too. A progressive web application may have a mobile-friendly interface and generally provides a similar experience.
Do you recall the mobile traffic stats that were given at the beginning of the article? Well, PWAs are highly responsive, meaning they work flawlessly on any device:
- smartphone;
- tablet;
- laptop;
- PC.
On all devices and browsers, a PWA customizes the display of content to deliver it correctly, adapting to screen parameters. A high scale of responsiveness brings tangible benefits to online stores, providing quality across all platforms.
4. Increased Conversion Rate
In most cases, switching to a PWA for an eCommerce store helps to noticeably increase the number of conversions.
We’ve already told you that progressive web apps work in browsers, can be fast, and may have an awesome look in terms of UX\UI. All of these factors influence an online store’s conversion rate.
But another important thing to note is that since PWAs are websites, their pages can be found by search engines. This means that it becomes simpler to promote your products in terms of SEO (if compared to doing so via a native application).
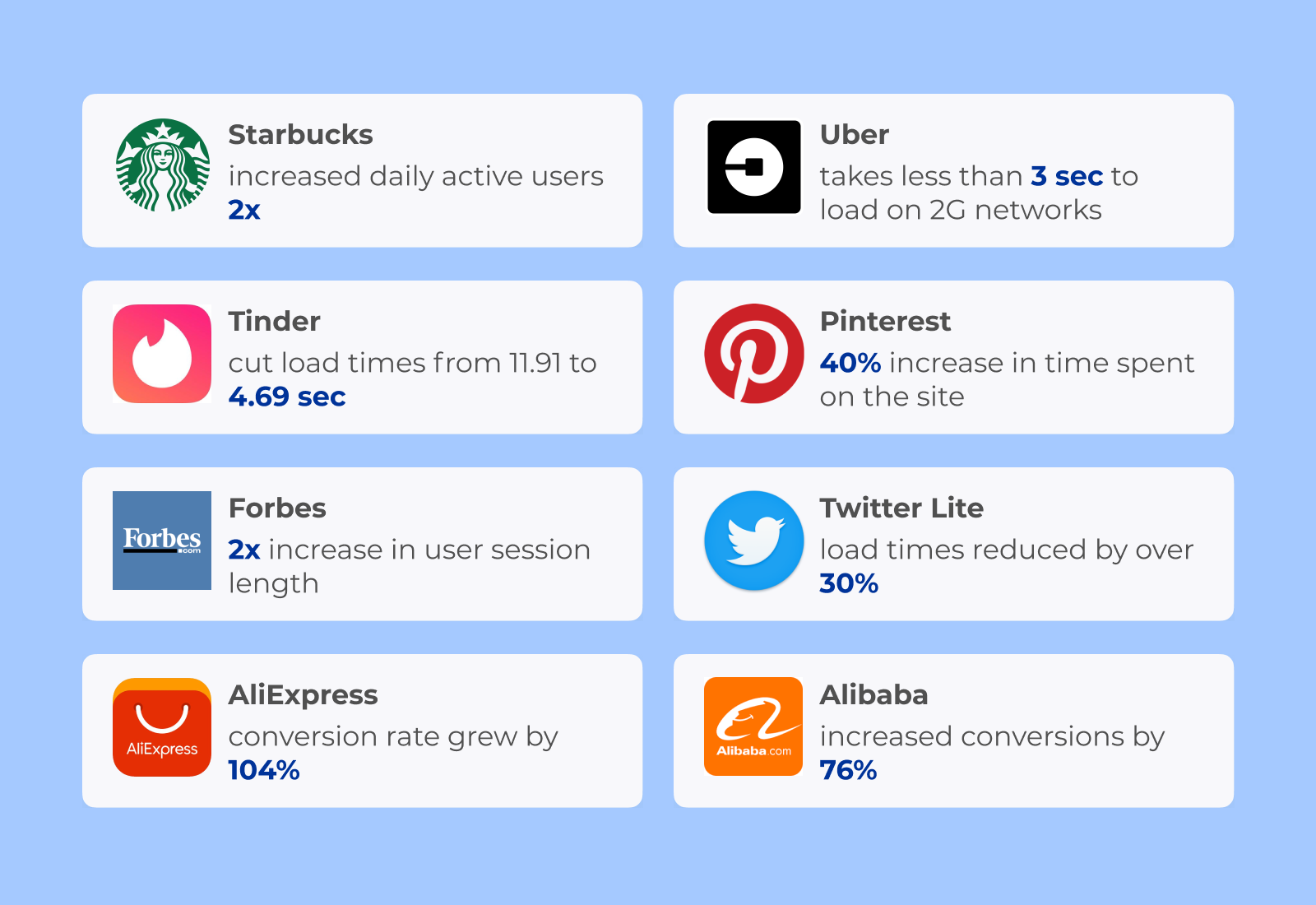
In the screenshot, you can see how some popular brands increased their conversion rates by switching to a PWA.

5. Working in Offline Mode
Another crucial advantage of PWAs is their excellent caching abilities. They help enable access even without an internet connection.
The point is that all of the site’s files and relevant content are automatically cached. In other words, this means that after a user’s first visit, the data is saved, and when they return to the site, no time is spent on downloading it again. Moreover, the user will have access to it even without an internet connection.
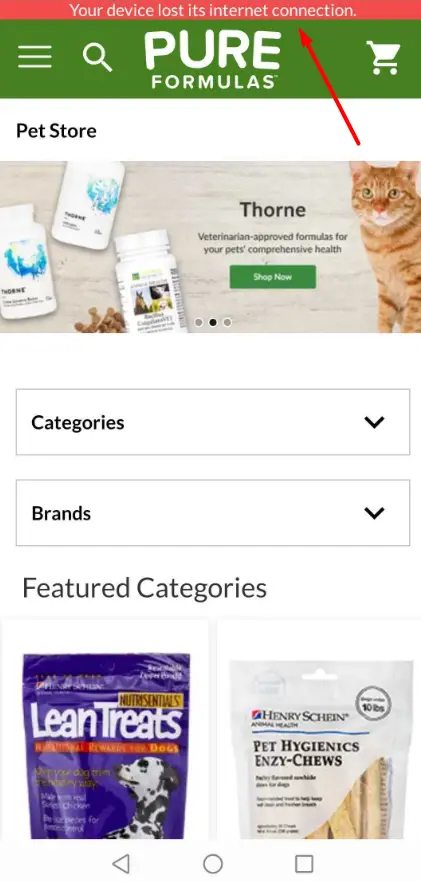
Let’s look at the example of the PureFormulas PWA store. With the internet disconnected, the application continues to load and can be navigated because data was saved in the cache during a previous visit.

This may be a crucial point to consider if your eCommerce business is targeting customers in areas with poor-quality internet or even with no connection at all. A PWA will allow them to browse the cached content in your store without the internet. But the actions that require further processing (like adding an item to the cart or making an order) will become available when the connection is back.
Why is this listed as a benefit, you ask? Because not too long ago, only native applications could boast of having such a feature. Now it has become possible for websites too.
6. Sending Push Notifications
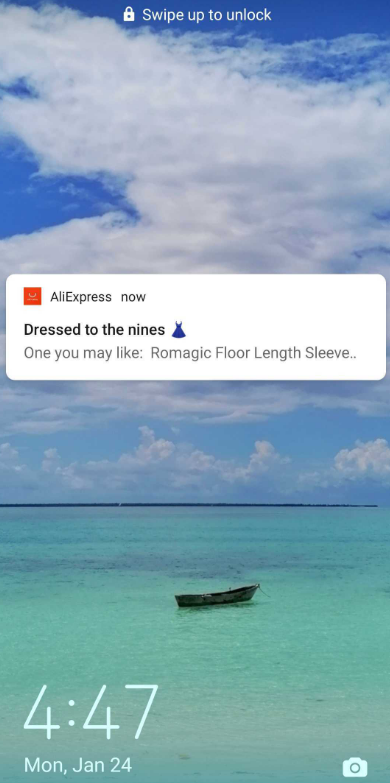
Progressive web applications are capable of receiving push notifications. Just like with good-old native apps, your customers have the freedom to enable push notifications on the PWA so that you can send alerts of discounts or special offers.
This way, you can always stay in touch with the customers and increase sales.

7. Cost-Effectiveness
Developing regular apps is usually expensive, especially when you have to design separate versions for Android and iOS.
If you choose a PWA, you will get functionality similar to native apps and their benefits without additional development and marketing costs.
Also, it is worth keeping in mind that you won’t have to develop several versions of a PWA, as it will work perfectly on all platforms and in different browsers. This allows saving a lot of money on the development process.
On average, it costs 3-4 times less to design a PWA than a regular app, so you can invest more money in marketing and growing the business instead. Besides, PWAs cost 33% less to maintain.
To Sum Up
To summarize, PWAs are very effective. In some cases, including smaller eCommerce businesses, they may be a more rational choice than building traditional applications. We have considered only several main advantages, but indeed, there are many other benefits.
A PWA is often called the future of eCommerce. With PWAs, online stores can provide their customers with a native-app-like experience and become accessible to a much wider audience. If you’re still in doubt about whether you should switch to PWA, we recommend carefully weighing the pros and cons and evaluating your capabilities.
Get eCommerce Done Right With A Shopify Development Partner
About the Author
Alex Husar is the chief technology officer at Onilab. For over 8 years, he’s been working on Magento migration and development projects as well as building progressive web apps (PWAs). Alex is an expert in full-stack development who shares his expertise and in-depth knowledge on modern technologies and Computer Software Engineering.

