Click here to get this post in PDF
JavaScript (JS) is a popular programming language fundamental to internet technology. For example, all leading web browsers come with a dedicated engine for JS to run code across devices.
Due to its wide adoption, you will find ready-to-use code to build web apps fast. These pre-written JS codes are collectively called JavaScript Library.
You can get common JS functions from these libraries. They contain many elements, like dashboard charts, data grips, and maps. You can use them anywhere to create apps quickly.
This popularity, usability, versatility, and scalability of JS are why leading brands who do business online consider hiring JavaScript developers a mandatory necessity.
What is Data Grid in a JavaScript Library?
Simple, effective, loaded with features, and customizable for presenting data in a readable form on your web app. Data grids include multiple functionalities, such as editing, data binding, filtering, sorting, and more.
Datagrid controls are also implemented to show data in tabular form from multiple files. The display is adjusted as per the dataset.
They are data-driven and designed to manage high-performance applications. In addition, libraries offer a customizable spreadsheet-like user experience (UX) that will help you create scalable, data-based, and multipurpose user interfaces.
Why do you need Data Grids?
Three reasons why Data Grids for your JS project:
- They improve your app’s speed as they are lightweight, decreasing your site/app’s load time.
- The majority of the Data Grid libraries offer virtual scrolling options that help you deploy large sets of data, improving the UX.
- Data Grids help you filter, sort, page, etc., making it simpler to assess big datasets.
Parameters to consider while choosing a JavaScript Grid Library?
Performance and speed
A lot of JavaScript grids don’t work due to the slow loading of data which stales user experience. So, it is crucial to look at performance and speed while choosing a grid.
Also, check the scrolling performance as users scroll through datasets. Good scrolling speed means users can scroll tables fast without facing loading delays.
Components, features, and customizations
For optimal UX, the grid library should have various components and features. For instance, if a table requires the user to choose a date or time, the library should provide a date picker component.
Supporting basic features can extend the functionalities of your grid. Therefore, choosing a grid library with multiple features and advanced data manipulation capacity is a good practice. Plus, they need to enable customizations to allow table experience adjustment as required.
Support for different frameworks, browsers, platforms
Pages contain elements that are coded in different languages. In those cases, you are better off choosing a grid library that allows multiple frameworks. Companies develop applications with the intention of deploying them everywhere.
Hence, grids’ compatibility across all browsers and platforms is crucial. The grid should also adopt multiple screens without affecting its performance.
Flexibility in data handling
Websites get information from multiple streams, both locally and remotely. Therefore, during data binding, the grid library must efficiently allow data binding from all sources. This enables app developers to tie information from various streams for analytics and insights.
JavaScript Data Grid Libraries for Web Application Development
Below we have compiled the list of six popular JS data grid libraries for web app development.
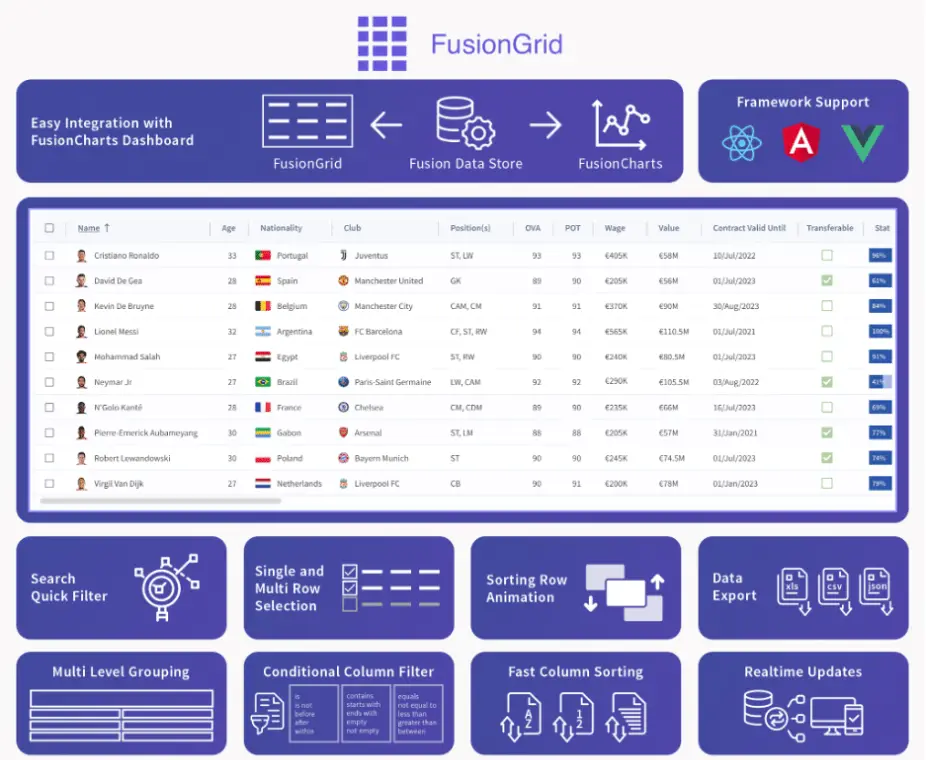
FusionGrid

(Source)
Boost your web application with FusionGrid and FusionCharts. Here are its notable features:
- Very customizable and responsive data grid component
- Helps you manipulate similar datasets
- It is a perfect addition to all your application dashboard needs
- Works on any device and browser while providing a responsive JavaScript data grid solution
- Build capable grids to run different reports that share similarities in data sources
- Enables sorting, searching, and filtering
- Gives you featured elements that can display large data sets easily.
- Get data in JSON, Excel, and CSV
- Offers the Selection API, which allows your audience to choose rows or cells
While handling large datasets, from managing page size to manipulating every element of a page, FusionGrid provides the massive advantages you require to build a dashboard for your app.
Handsontable
Look at its features in action.
(Source)
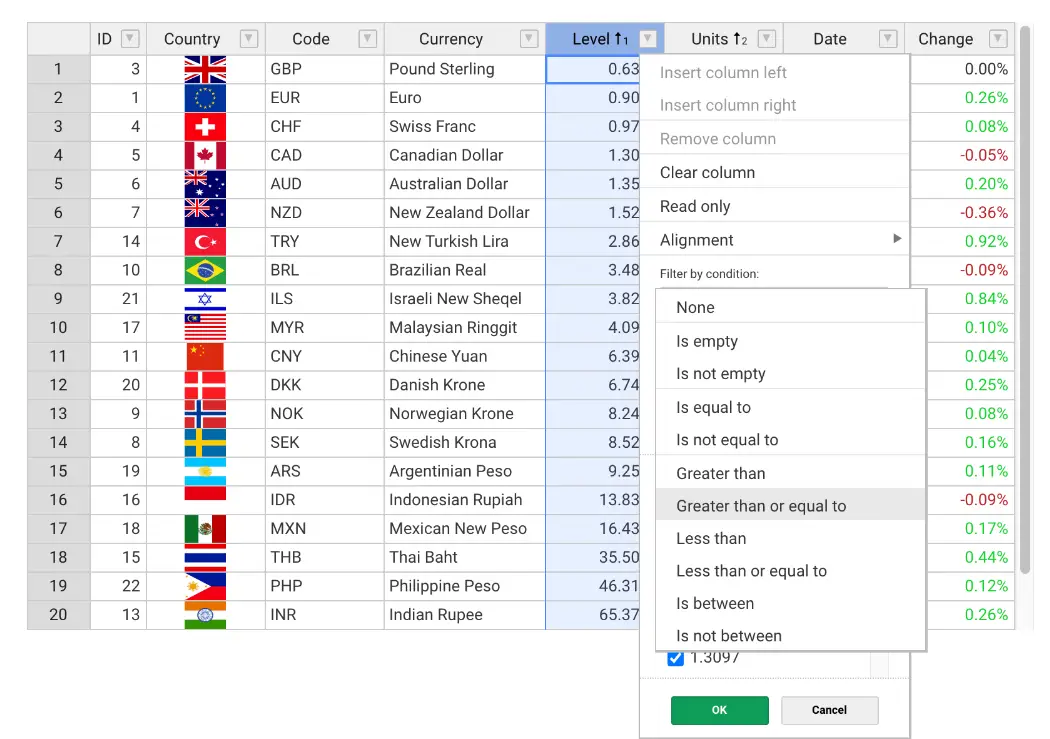
Here are some notable features of JS grid library Handsontable:
- Joins spreadsheet-like UX with modern features including legendary support
- Supports Angular, Vue, plain JavaScript, and React
- Easy to learn, use, implement, and customizable to suit your needs
- Functionalities can be extended through custom plugins modified source code
- Comes with tutorials, community, and commercial support
- Handle large datasets without affecting performance and speed.
You can rely on Handsontable to create web apps that are crucial to your brand’s performance.
Kendo UI
It combines four JS UI (user interface) grid libraries, and the following salient features make it a favorite:
- Supports Angular, Vue, React, and jQuery
- Built with editable consistent API
- The app’s UI will be responsive, accessible, modern, and fast.
- Simplifies your work by enabling you to execute upgraded and full-featured table views on your web applications.
- Offers 100+ data grid components with features such as hierarchical and paginated grouping.
With Kendo UI you can remain in full control of your data, including operations and personalization for quicker manipulation and interactions.
Griddle
Do you prefer React framework for the JS data grid component library?
Griddle is the best option for you and here is why:
- Extremely handy and flexible components and
- Offers basic operations and conventions with the option of advanced customization for seasoned developers
- Provides plugin support for easier component customization
- Keeps tables different through group styling and other functionalities.
While rendering a list of data, Griddle modifies it to a grid, quickly and efficiently.
AG Grid
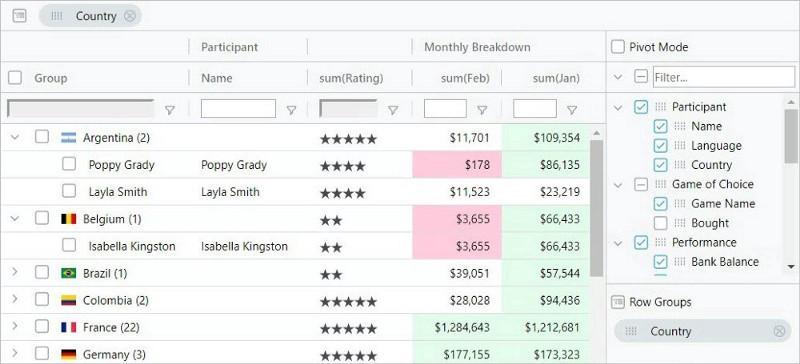
This JS library helps you present large datasets in simple tabular form as shown in the image below.
(Source)
AG Grid is considered one of the best JavaScript data grid component libraries in the realm of web app development. Below are the reasons that earned it the laurels:
- Provides sets, quality, and performance unlike anything else
- Unique and differentiating features from other JS Data Grid Libraries
- Doesn’t compromise performance and quality
- Build your data grip dashboard easily
- Comes with a free and open-sourced community, that will help you with style features and functionality issues if any
- Gives free access that other grids don’t have
Choose any of the grid options from statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems, and more.
In case of column definitions, use columnDefs, defaultColDef, columnTypes, etc.
TanStack Table
TanStack Table provides a headless UI for building effective grids and tables and enjoy the following component functionalities of this JS data grid library:
- Build a data grid from scratch for React, Solid, Svelte, Vue, and TS/JS while keeping ownership of the themes and formats.
- Complete control on every HTML tag, class, style, and component.
- Offers a pixel-perfect data table.
- Built to filter, sort, materialize, aggregate, group, display, and paginate huge data sets that have a small API surface.
- Make users more efficient by repackaging existing or new tables.
- Promises speed and performance as engine and API are framework-independent and highly modular with great ergonomics.
Make sure you do due diligence and choose grid libraries based on your web app’s requirements.
You may also like: 4-Step Guide to JavaScript Localization